Following a request from a customer at TeeChart UserVoice (see this link), we’ve implemented a “navigator map” for TTree.
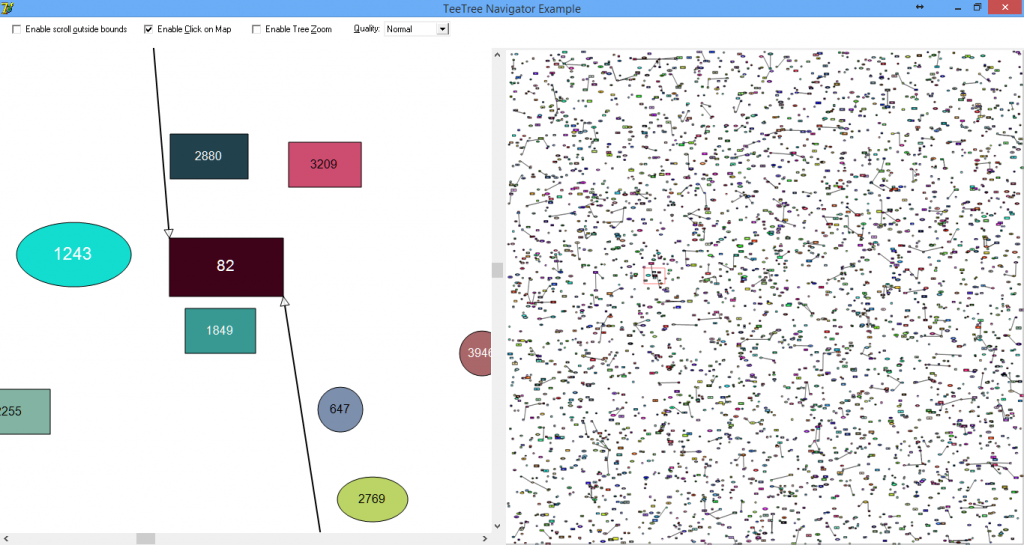
TTree (see picture) is a diagramming /flow-control component included in TeeChart Pro for VCL and FireMonkey frameworks.
This Navigator map is a control that displays a view of the (potentially huge) TTree contents and allows clicking or dragging a selection rectangle that is synchronized with the TTree, scrolling it to the selected position.
There is no practical limit on how big is the Tree “logical” workspace, other than the quantity of Tree nodes.
The example below (see link below to download source code and a executable demo) performs reasonably well displaying a Tree containing 4.000 nodes spread onto an “enormous” 16.000 x 20.000 pixels logical area.
Performance is more related to the number of nodes than to the size of “logical” space (the virtual space coordinates used by nodes). A TTree spanning a one million by one million area in “logical” pixels will perform equally well, although the nodes will show very very small at the navigator map, unless the node sizes (width and height) are big.
This new TTreeNavigator control has several properties:
// Enables clicking anywhere on the map
ClickToNavigate : Boolean (default True)
// Size of the internal map background image
Quality (default “nqNormal”)
// Enables scrolling the Tree outside its contents (ie: past its edges)
ScrollOutside : Boolean (default False)
// The draggable rectangle shape (a TRectangle tool with formatting properties, etc)
Selector : TRectangleTool
Example of use:
uses TreeNavigator; var Navigator : TTreeNavigator; Navigator:=TTreeNavigator.Create(Self); Navigator.Tree:= Tree1; Navigator.Parent := Panel1; // Some cosmetics: Navigator.Selector.Shape.Pen.Color := clLime; // Tell the Navigator to move to the currently selected Tree portion when the Tree is scrolled: procedure TForm1.Tree1Scroll(Sender: TObject); begin Navigator.Reposition; end;
uses TreeNavigator; var Navigator : TTreeNavigator; Navigator:=TTreeNavigator.Create(Self); Navigator.Tree:= Tree1; Navigator.Parent := Panel1; // Some cosmetics: Navigator.Selector.Shape.Pen.Color := clLime; // Tell the Navigator to move to the currently selected Tree portion when the Tree is scrolled: procedure TForm1.Tree1Scroll(Sender: TObject); begin Navigator.Reposition; end;
Download:
Source code and VCL / Firemonkey demos. For Delphi 7 up to RAD XE6.
Notes:
The FireMonkey demo needs a fix in the TeeCanvas code that has not been released yet. An executable is provided so you can see it in action.
This TreeNavigator control will be included at the TeeTree component palette in the next TeeChart update (aprox September 2014)