Tutorial 4 - Axis Control
TeeChart for Xamarin.Android will automatically define all Axis labelling for you and offers plenty of flexibility to tailor any specific requirements you may have. TeeChart for Xamarin.Android offers true Multiple Axes. These are available at design or run time and offer countless possibilities and flexibility for Axis definition. See the section in this tutorial for more information. Contents
Axes control - Key areas
Scales
Increment
Titles
Labels
Ticks
Axis position
Additional Axes
Copying axes
Multiple axes
Axis events
OnClickAxis
OnGetAxisLabel
OnGetNextAxisLabel
Axes control - Key areas
Scales
Axis scales are set automatically when you add Series data to your Chart. You may change from the defaults at design time or at runtime by using Axis properties.
Automatic selects the best axis scale range to fit your data. If you turn Automatic off the scales section will ungrey options and you can change Axis values. Important, remember to select the Axis that you wish to configure.
[C#.Net]
Random rnd = new Random();
for(int i = 0; i <= 40; ++i)
line1.Add(Convert.ToDouble(i),rnd.Next(100),Color.Red);
Setting axis scales by code
You can change the Maximum and Minimum at runtime using this code:
[C#.Net]
Steema.TeeChart.Axis bottomAxis = tChart1.Axes.Bottom;
bottomAxis.Automatic = false;
bottomAxis.Maximum = 36;
bottomAxis.Minimum = 5;
or this:
[C#.Net]
tChart1.Axes.Bottom.SetMinMax(5, 36);
You may set Axis scale Maximum and Minimum to automatic individually. e.g:
[C#.Net]
Steema.TeeChart.Axis bottomAxis = tChart1.Axes.Bottom;
bottomAxis.AutomaticMaximum = true;
bottomAxis.AutomaticMinimum = false;
bottomAxis.Minimum = 5;
Increment
You may tailor the intervals for the Axis. You may change this by code at runtime:
[C#.Net]
Steema.TeeChart.Axis bottomAxis = tChart1.Axes.Bottom;
bottomAxis.Increment = 20;
Datetime data
If your data is datetime, set the increment for the desired increment:
[C#.Net]
Random rnd = new Random();
DateTime today = DateTime.Today;
TimeSpan oneDay = TimeSpan.FromDays(1);
line1.XValues.DateTime = true;
for(int i = 1; i <= 25; ++i) {
line1.Add(today,rnd.Next(100),Color.Red);
today += oneDay;
}
Change the Increment at runtime:
[C#.Net]
Steema.TeeChart.Axis bottomAxis = tChart1.Axes.Bottom;
bottomAxis.Increment = Steema.TeeChart.Utils.GetDateTimeStep(Steema.TeeChart.DateTimeSteps.TwoDays);
See the AxisLabels.ExactDateTime property for more information about date axis labelling.
Titles
Titles are set in the Titles section of the Axis page. You may change the Title text for the Axis and its font and shadow properties. The angle and size of the Title text may also be specified. For runtime see the AxisTitle Class.
Labels
See the AxisLabels Class for a resume of Labels properties.
Note
When changing axis label frequency, bear in mind that TeeChart will avoid label overlap according to the setting of the AxisLabels.Separation property. This means that if the label frequency is too high for the labels to fit, then TeeChart will allocate 'best fit'. Changing the label angle and label separation are 2 options that may help you fit the labels you require. See the AxisLabels.Angle property.
Label formats
You may apply all standard number and date formats to Axis labels. At runtime use:
[C#.Net]
tChart1.Axes.Bottom.Labels.ValueFormat = "#,##0.00;(#,##0.00)";
or for datetime data
[C#.Net]
tChart1.Axes.Bottom.Labels.DateTimeFormat = "dddd/MMMM/yyyy";
MultiLine labels
Axis labels can be displayed as multi-line text instead of a single line of text. Lines are separated using the LineSeparator character (\n).
Example
[C#.Net]
bar1.Add(1234, "New" + Steema.TeeChart.Texts.LineSeparator + "Cars", Color.Red);
bar1.Add(2000, "Old" + Steema.TeeChart.Texts.LineSeparator + "Bicycles", Color.Red);
tChart1.Panel.MarginBottom = 10;
Example for DateTime labels:
The following will show the Bottom Axis labels in two lines of text, one showing the month and day, and the second line showing the year:
Feb-29 Mar-1 ..
2012 2012 ..
[C#.Net]
bar1.Add(DateTime.Parse("29/2/2012"), 100, Color.Red);
bar1.Add(DateTime.Parse("1/3/2012"), 200, Color.Red);
bar1.Add(DateTime.Parse("2/3/2012"), 150, Color.Red);
bar1.XValues.DateTime = true;
tChart1.Axes.Bottom.Labels.DateTimeFormat = "MM/dd hh:mm";
tChart1.Axes.Bottom.Labels.MultiLine = true;
tChart1.Panel.MarginBottom = 10;
Setting the AxisLabels.MultiLine property to True will automatically split labels in lines where there is a space, effectively dividing the Label into two:
'mm/dd' for the first line
'hh:mm' for the second line
At run-time you can always split the label into lines programmatically, using the OnGetAxisLabel event:
[C#.Net]
tchart.GetAxisLabel += new Steema.TeeChart.GetAxisLabelEventHandler(tchart_GetAxisLabel);
void tChart1_GetAxisLabel(object sender, Steema.TeeChart.GetAxisLabelEventArgs e)
{
e.LabelText = e.LabelText.Replace(" ", "\n");
}
In the example above, the Replace method converts all spaces in "e.LabelText" to line separators (returns).
The axis AxisLabels.Angle property can also be used with multi-line axis labels.
Customising Axis labels
Further Label control may be obtained by using Axis events. The events permit you to activate/deactivate/change any individual Axis label. The following example modifies each Label, putting a textual phrase in front of the point index value:
[C#.Net]
bar1.FillSampleValues(20);
tChart1.Axes.Bottom.Labels.Style = AxisLabelStyle.Mark;
private void tChart1_GetAxisLabel(object sender, Steema.TeeChart.TChart.GetAxisLabelEventArgs e)
{
if(((Steema.TeeChart.Axis)sender).Equals(tChart1.Axes.Bottom))
{e.LabelText = "Period " + Convert.ToString(e.ValueIndex);}
}
See the section entitled Axis events for more information about customising labels with Axis events.
Logarithmic Labels
Normal Logarithmic labelling may be set in the following way:
[C#.Net]
Random rnd = new Random();
Steema.TeeChart.Axis leftAxis = tChart1.Axes.Left;
tChart1.Aspect.View3D = false;
bar1.Marks.Visible = false;
for(int i = 0; i <= 100; ++i)
{bar1.Add(rnd.Next(100) * i);}
leftAxis.LogarithmicBase = 10;
leftAxis.Logarithmic = true;
leftAxis.SetMinMax(0, 10000);
leftAxis.Labels.ValueFormat = "#e+0"; //exponential format
Labels will be set according to the Logarithmic base (default 10) thus, in this case giving labels at 1, 10, 100, 1000, 10000.
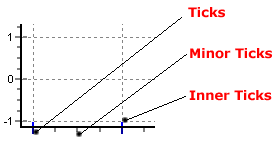
Ticks and Minor

There are 3 tick types and 2 types of Grid. You may change the length, width and colour of each tick and Grid type. Changes can be made to Ticks, their associated Grid and Inner Ticks.
[C#.Net]
Steema.TeeChart.Axis bottomAxis = tChart1.Axes.Bottom;
bottomAxis.Ticks.Length = 7;
bottomAxis.Ticks.Color = Color.Green;
bottomAxis.MinorTickCount = 10;
Axis position
Axes have a property to modify where each axis is to be located. In this example, the axis is moved 50% of the total Chart width, so it is shown at the chart center:
[C#.Net]
Steema.TeeChart.Axis bottomAxis = tChart1.Axes.Bottom;
bottomAxis.PositionUnits = PositionUnits.Percent;
bottomAxis. RelativePosition = 50
Additional Axes
Copying axes
TeeChart offers 5 axes to be associated with data Series: Left, Top, Bottom, Right and Depth. When you add a new series to a Chart you may define to which of the axes the Series should be related. You may repeat any one (or all) of the front 4 axes at any place on the Chart by using the Axis Customdraw method. Note that this method makes a copy of your Axis, it does not add a new Custom Axis. See the next section, Multiple Custom Axes, for more information.
Example:
[C#.Net]
private Steema.TeeChart.TChart tChart1;
private void InitializeChart()
{
tChart1 = new Steema.TeeChart.TChart(this);
tChart1.Aspect.View3D = false;
Steema.TeeChart.Themes.BlackIsBackTheme myTheme = new Steema.TeeChart.Themes.BlackIsBackTheme(tChart1.Chart);
myTheme.Apply();
Steema.TeeChart.Styles.Line line1 = new Steema.TeeChart.Styles.Line(tChart1.Chart);
Random Rnd = new Random();
for (int t = 0; t <= 20; ++t)
{
line1.Add(t, ((Rnd.Next(100)) + 1) - ((Rnd.Next(70)) + 1));
}
tChart1.Axes.Left.AxisPen.Color = Color.White;
tChart1.Axes.Bottom.AxisPen.Color = Color.White;
tChart1.Axes.Left.AxisPen.Width = 1;
tChart1.Axes.Bottom.AxisPen.Width = 1;
line1.BeforeDrawValues +=new Steema.TeeChart.PaintChartEventHandler(line1_BeforeDrawValues);
SetContentView(tChart1);
}
private void line1_BeforeDrawValues(object sender, Steema.TeeChart.Drawing.Graphics3D g)
{
int posAxis = 0;
if(tChart1.Axes.Left.Maximum > 0)
{
tChart1.Axes.Left.Draw(g.ChartXCenter - 10, g.ChartXCenter - 20, g.ChartXCenter, true);
posAxis = tChart1.Axes.Left.CalcYPosValue(10);
tChart1.Axes.Bottom.Draw(posAxis + 10, posAxis + 40, posAxis, true);
}
}
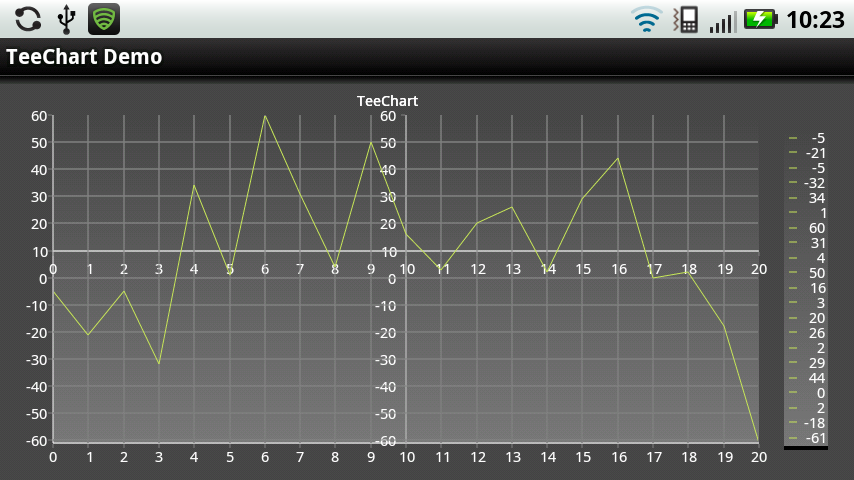
The example code above will produce the image below:

Custom axes
In this example, TeeChart will plot the New axes, one horizontal and one vertical in the centre of your Chart. When you scroll the Chart (dragging with right mouse button), the new vertical axis will always remain central to the Chart, the new horizontal axis will move up and down with vertical scrolling. The new axes are exact copies of the default axes.
Multiple Custom Axes
Together with the PositionPercent and stretching properties, it's possible to have unlimited axes floating anywhere on the chart. Scroll, zoom, and axis hit-detection also apply to custom-created axes. Creating extra axes is possible at runtime via a few lines of code:
Via Code
[C#.Net]
private Steema.TeeChart.TChart tChart1;
private void InitializeChart()
{
tChart1 = new Steema.TeeChart.TChart(this);
tChart1.Aspect.View3D = false;
tChart1.Panel.Gradient.Visible = true;
tChart1.Header.Text = "TeeChart Multiple Axes";
Steema.TeeChart.Styles.Line line1 = new Steema.TeeChart.Styles.Line();
Steema.TeeChart.Styles.Line line2 = new Steema.TeeChart.Styles.Line();
tChart1.Series.Add(line1);
tChart1.Series.Add(line2);
for (int t = 0; t <= 10; ++t)
{
line1.Add(Convert.ToDouble(t), Convert.ToDouble(10 + t), Color.Red);
if (t > 1)
{
line2.Add(Convert.ToDouble(t), Convert.ToDouble(t), Color.Green);
}
}
Steema.TeeChart.Axis leftAxis = tChart1.Axes.Left;
leftAxis.StartPosition = 0;
leftAxis.EndPosition = 50;
leftAxis.AxisPen.Color = Color.Red;
leftAxis.Title.Font.Color = Color.Red;
leftAxis.Title.Font.Bold = true;
leftAxis.Title.Text = "1st Left Axis";
// You are able to then position the new Axis in overall relation to the Chart
// by using the StartPosition and EndPosition properties.
//
// StartPosition=50
// EndPosition=100
//
// These figures are expressed as percentages of the Chart Rectangle with 0 (zero)
// (in the case of a vertical Axis) being Top. These properties can be applied to
// the Standard Axes to create completely partitioned 'SubCharts' within the Chart.
Steema.TeeChart.Axis axis1 = new Steema.TeeChart.Axis(false, false, tChart1.Chart);
tChart1.Axes.Custom.Add(axis1);
line2.CustomVertAxis = axis1;
axis1.StartPosition = 50;
axis1.EndPosition = 100;
axis1.AxisPen.Color = Color.Green;
axis1.Title.Font.Color = Color.Green;
axis1.Title.Font.Bold = true;
axis1.Title.Text = "Extra Axis";
axis1.PositionUnits = Steema.TeeChart.PositionUnits.Percent;
axis1.RelativePosition = 20;
SetContentView(tChart1);
}
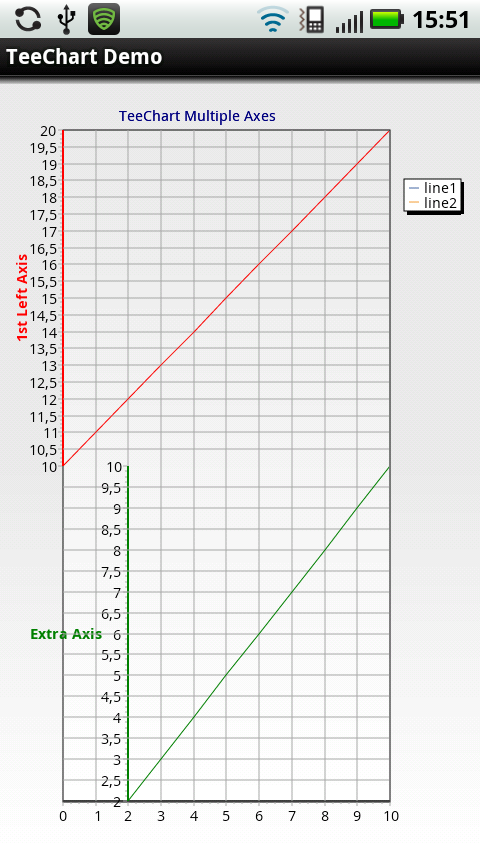
The code above will produce the following Chart

Multiple axes
Options are limitless! We advise caution when using Custom Axes as it is easy to start filling the screen with new axes and to lose track of which one you wish to manage !
Axis events
Axis events offer runtime flexibility to modify Axis Labels and present user interactivity on Axis Clicks.
OnGetAxisLabel
Can be used to modify Axis Labels. See the OnGetAxisLabel event.
Example
[C#.Net]
private Steema.TeeChart.TChart tChart1;
private void InitializeChart()
{
tChart1 = new Steema.TeeChart.TChart(this);
Steema.TeeChart.Styles.Bar bar1 = new Steema.TeeChart.Styles.Bar(tChart1.Chart);
bar1.FillSampleValues(20);
tChart1.Axes.Bottom.Labels.Style = Steema.TeeChart.AxisLabelStyle.Mark;
tChart1.GetAxisLabel += new Steema.TeeChart.GetAxisLabelEventHandler(tChart1_GetAxisLabel);
SetContentView(tChart1);
}
void tChart1_GetAxisLabel(object sender, Steema.TeeChart.GetAxisLabelEventArgs e)
{
if (sender.Equals(tChart1.Axes.Bottom))
{
e.LabelText = "Period " + Convert.ToString(e.ValueIndex);
}
}
OnGetNextAxisLabel
Can be used to decide which Axis Labels should be displayed. See the OnGetNextAxisLabel event. You should use the e.Stop Boolean property to include/exclude Axis Labels.
Example
[C#.Net]
private Steema.TeeChart.TChart tChart1;
private void InitializeChart()
{
tChart1 = new Steema.TeeChart.TChart(this);
Steema.TeeChart.Styles.Bar bar1 = new Steema.TeeChart.Styles.Bar(tChart1.Chart);
bar1.FillSampleValues(20);
tChart1.GetNextAxisLabel += new Steema.TeeChart.GetNextAxisLabelEventHandler(tChart1_GetNextAxisLabel);
SetContentView(tChart1);
}
void tChart1_GetNextAxisLabel(object sender, Steema.TeeChart.GetNextAxisLabelEventArgs e)
{
if (sender.Equals(tChart1.Axes.Bottom))
{
e.Stop = false;
switch (e.LabelIndex)
{
case 0: e.LabelValue = 5; break;
case 1: e.LabelValue = 13; break;
case 2: e.LabelValue = 19; break;
default: e.Stop = true; break;
}
}
}

